Blog Archive
-
▼
2011
(35)
-
▼
января
(15)
- Про кино. "Искусственный разум"(Artificial Intelli...
- Онлайн сервисы для создания Фавиконок
- Про кино. "Вики Кристина Барселона"(Vicky Cristina...
- Генераторы кнопок и баннеров онлайн
- Как сделать страницу «Содержание» в блоге (Blogger)
- Сделать смайлики в блоггере (Blogger)
- Занимательные факты в картинках.
- Про кино. "Социальная сеть"(The Social Network)
- Как скачать с депозит файлы бесплатно (DepositFiles)
- Про кино. "История игрушек:Большой побег" (Toy Sto...
- Простой чат для блога
- Добавить много друзей на Facebook? Если вам это ну...
- Архив в виде календаря на блоггере (Blogger)
- RSS Graffiti – трансляция RSS на в Facebook
- Радио Смайл
-
▼
января
(15)
Про кино. "Искусственный разум"(Artificial Intelligence: AI)

В будущем мире вырвавшегося из-под контроля глобального потепления и пугающих достижений науки, смертные живут бок о бок с удивительными и сложными роботами. Но когда продвинутый прототип робота-ребенка по имени Дэвид программируется на проявление бескорыстной любви, члены его человеческой семьи оказываются неготовыми к последствиям такого чувства. Неожиданно Дэвид оказывается один в странном и опасном мире. С помощью уличного робота Дэвид пускается в поиски загадки своего собственного происхождения.
Основная идея фильма в мысли бесчеловечности людей и человечности роботов.Машины, искусственный интеллект здесь представлены как изгои. Мусор, отходы, которые были полезны, теперь сжигаются. Режиссер сумел заставить поверить, что роботы, прячущиеся от полиции в лесах корпорации «Технотроникс», ищущие себе в производственных отходах детали для замены старых, изношенных — это люди. Они — жертвы жестокости человечества. На фоне жестоких и бездушных людей, красиво смотрятся роботы будущего. Они то знают цену человеческой души, они считают ее самой прекрасной, хоть и не долговечной. Одна деталь, у людей этой души почти не осталось, в отличие от Дэвида, который искренне верит…
P.S.Хороший фильм, есть над чем подумать!
Приятного просмотра!
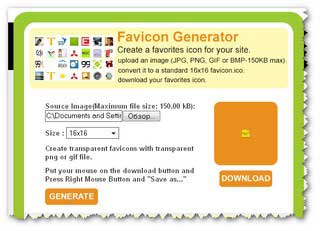
Онлайн сервисы для создания Фавиконок
 graphicsguru – многофункциональный сайт. Кроме генерации фавиконок (реализовано просто: загрузил картинку или указал ссылку на неё, сгенерировал и скачал) имеется галлерея иконок, генератор кнопок и многое другое… Настоятельно рекомендую для ознакомления.
graphicsguru – многофункциональный сайт. Кроме генерации фавиконок (реализовано просто: загрузил картинку или указал ссылку на неё, сгенерировал и скачал) имеется галлерея иконок, генератор кнопок и многое другое… Настоятельно рекомендую для ознакомления.
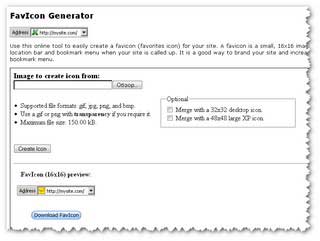
WEB SCRIPT LAB – Маленькая лаборатория. Генератор файлов формата favicon.ico весьма прост. Загружаете картинку(jpg, gif, bmp или png-150kb max) , выбираете размер исходящего файла (16х16 или 32х32) и кликаете кнопку «Generate». Помимо этого в нашем распоряжении генератор индикаторов загрузки. Вебдванольные, знаете ли, штучки можно сделать :)
 DYNAMICDRIVE – великолепный сайт, который, на мой взгляд,в первую очередь будет интересен вебмастерам. Кроме всевозможных галлерей, библиотек и генераторов, имеется незамысловатый превращатель картинок форматов gif, jpg, png, и bmp в фавиконки. Доступные пропорции выходного файла – 16х16,32х32 и 48х48. Дерзайте!
DYNAMICDRIVE – великолепный сайт, который, на мой взгляд,в первую очередь будет интересен вебмастерам. Кроме всевозможных галлерей, библиотек и генераторов, имеется незамысловатый превращатель картинок форматов gif, jpg, png, и bmp в фавиконки. Доступные пропорции выходного файла – 16х16,32х32 и 48х48. Дерзайте!Favicons! - и тут всё очень просто (ну прямо до безобразия). Залил файл со своего компьютера или указал ссылку на картинку в интернете и сгенерировал. Полученный результат останется скачать и разместить на своём сайте или блоге. В общем, ещё один ресурс узкой специализации.
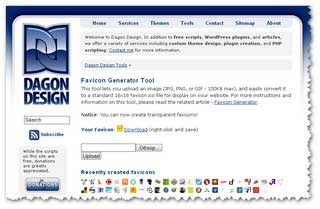
 DAGONDESIGN – Добро пожаловать в Дагон Дизайн. В дополнение к бесплатным скриптам, WordPress плагинам и статьям, здесь предложат разнообразные услуги, включая… создание фавиконки ;). Процесс стандартный – загрузил, сгенерировал и сохранил.
DAGONDESIGN – Добро пожаловать в Дагон Дизайн. В дополнение к бесплатным скриптам, WordPress плагинам и статьям, здесь предложат разнообразные услуги, включая… создание фавиконки ;). Процесс стандартный – загрузил, сгенерировал и сохранил. DeGraeve.com – весьма достойный ресурс. Правда из инструментов рисования представлены только кисточка и палитра (это святое). Зато есть прозрачность и предпросмотр в реальном времени. Можно рисовать картинку с нуля, а можно загрузить с компьютера и править её в своё удовольствие на виртуальном мольберте. Советую присмотреться к инструментам для вебдизайнеров, ссылки на которые есть на главной странице.
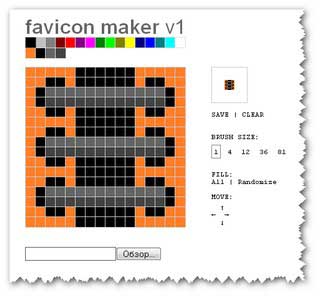
DeGraeve.com – весьма достойный ресурс. Правда из инструментов рисования представлены только кисточка и палитра (это святое). Зато есть прозрачность и предпросмотр в реальном времени. Можно рисовать картинку с нуля, а можно загрузить с компьютера и править её в своё удовольствие на виртуальном мольберте. Советую присмотреться к инструментам для вебдизайнеров, ссылки на которые есть на главной странице. favicon maker v1 – сервис с более скромными возможностями, но мне тоже понравился. Палитра по умолчанию, конечно, бедновата. Правда она умеет считывать цвета задействованные в картинке, которую вы решите загрузить. Можно задать размер участка закрашиваемого за один шаг. Ластика нет – можно очистить только всё поле одним махом. Если появится желание, поэкспериментируйте.
favicon maker v1 – сервис с более скромными возможностями, но мне тоже понравился. Палитра по умолчанию, конечно, бедновата. Правда она умеет считывать цвета задействованные в картинке, которую вы решите загрузить. Можно задать размер участка закрашиваемого за один шаг. Ластика нет – можно очистить только всё поле одним махом. Если появится желание, поэкспериментируйте.
favicon.cc - Весьма и весьма достойно. Рисовать с нуля или править загруженный с компьютера графический файл выбирать вам. Визуально ресурс очень приятно оформлен, инструментов побольше, палитра побогаче. Есть поддержка прозрачности, пипетка, возможность двигать картинку в пределах выделенного для творчества квадрата. На этом сайте можно реально зависнуть в выложенной коллекции фавиконов (что я и сделал). Поиск осуществляется по тегам. Каждую представленную иконку можно скачать, а при желании подкорректировать под свои нужды. Зачем нужна регистрация, я не знаю. Все основные действия доступны и без этого. Если кто-нибудь узнает, просьба отписать в комментариях – может и я зарегистрируюсь ;)

On-line редактор иконок favicon –
Одно из достоинств этого ресурса – он говорит по-русски. Есть подробное руководство по применению. Жаль, что здесь возможно создать favicon.ico только с нуля. Инструменты стандартные – палитра, прозрачность, заливка (только всего полотна). Заходите, посмотрите. У автора этого сайта собрано много интересностей
Про кино. "Вики Кристина Барселона"(Vicky Cristina Barcelona)

Две молодые американки Вики и Кристина проводят свои летние каникулы в Барселоне и совершенно очарованы этим городом, а также одним молодым художником по имени Антонио. Вики — старомодна и настроена на серьезные отношения: ухаживания, свидания и свадебную фату в финале. Кристина — сексуально раскрепощена, раскованна и привлекательна в своей бунтарской сущности.
Очень лёгкая увлекательная мелодраматическая комедия, которая подарит вам кусочек летнего настроения. Хочется отметить замечательное музыкальное оформление фильма с которым погружаешься в атмосферу Испании с головой. После просмотра фильма остаются мысли о том, что мы никогда толком не разберемся во взаимоотношениях между мужчиной и женщиной и не поймем даже для себя, как правильнее поступить в той или иной ситуации, какой правильный выбор сделать и что нам в этой жизни искать.
P.S. Фильм заслуживающий внимания.
Приятного просмотра!
Генераторы кнопок и баннеров онлайн
Как сделать страницу «Содержание» в блоге (Blogger)
Вы наверняка лицезрели на как неких блогах такую восхитительную штуку, как страничка «Содержание» , где по рубрикам каталогизированы все размещенные ранее посты. Необходимо подчеркнуть то, что на Blogspot-блогах это явление не редкое, хотя полезность от, таких страничек точно есть. И действительно, во-1-х, читатель также может зайти и, вообщем то, походить по «архиву». Было бы плохо, если бы мы не отметили то, что во-2-х, поисковые машины. Конечно же, все мы очень хорошо знаем то, что схожая страничка — фактически Sitemap (кстати, почему бы ее так не применять), как минимум чрезвычайно хороша для индексации.
<script src="http://scriptabufarhan.googlecode.com/svn/trunk/daftarisiv2.js"></script>
<script src="http://ВАШ_БЛОГ.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Изменяете «ВАШ_БЛОГ» на имя своего блога и все. При заходе на вашу страницу «Содержимого» ява скрипт автоматически с генерирует оглавление. Как видите, процесс элементарный и не займет много времени.
Теперь расскажу о стилях. Тот скрипт что я опубликовал выше, не содержит стилей CSS. Сам автор прилагает к коду стиль Google Feed:
<link rel="stylesheet" href="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css" type="text/css" media="screen">
Вы можете поэкспериментировать или даже сделать свой собственный стиль. Удачи!
Сделать смайлики в блоггере (Blogger)
Для как бы того, чтоб выделить чувства, испытываемые при написании комментария, комфортно применять смайлики. Всем известно о том, что для внедрения их в блог на платформе Blogger можно включить скрипт автоматической подмены определенных знаков на изображения.
Итак, после
<head>
Вставляем:
<b:if cond="data:blog.pageType == "item"">
<script type="text/javascript">
//<![CDATA[
function smileyComment(which) {
if(!document.getElementById) {return;} //
bodyText = document.getElementById(which); // combody-xxxxxxxxxx
whichText = bodyText.innerHTML;
// :)
whichText = whichText.replace(/:\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu3ZeUPZd-1z-4y77OHdKh3pXdfNfUdlqvkFq3ZkSpy3OIEryYejZBRO8yDWUV0SiUVEgn2wdCpnZ-Sql5pqL6ki0tIm_IPSIWnF-2BbbNWEsX8mXdzcixyUACq3rFYRJgGzz2xgeYGGj7/s1600/ulybka-smailik.gif" alt="Смайлик улыбка" width="21" height="21" />');
// :((
whichText = whichText.replace(/:\(\(/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNLskLkPH707n1Glh4cmKNRdBdnwQNvEYW1m_b0F7AVR_Jz0y2jxh4M8jwCUZCxAe1e56kajEcG_qs3wJD2hIVZKcOxzLGBnxFuRk6d1QzCr80xSKeMOT1o0ncrpY1t5z6DVfj3ZqC9CdN/s1600/plach-smailik.gif" alt="Смайлик плачущий" width="20" height="21" />');
// :(
whichText = whichText.replace(/:\(/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEETUyYUCmCYhbU0cWw0vUn5uqkYQfAPQty9BAtTPP_jvV19THB9RlszsAHxGPjoAsO1bLTqjBYiDuJYu0f7mdnjWPMlnGO7iVVy3Tb9sVwW6DdAxMrtoK13Da9CFfD849MvS5cMc3B6Pa/s1600/nikak-smailik.gif" alt="Смайлик никак" width="20" height="21" />');
// :P
whichText = whichText.replace(/:\P/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu28FoQkpFDjkwM6xvq9zE_RlH156GtTvwgvYRZ3tKlOkIom8Z1CO_dAWNSKLJGUz-Yv66OYmhQ2px6SE7hKetmiw9mBGsaqLZ_JZs5pKRdAgUcsIhlMKAL8FuLnQnc_IWMQis06puGjYi/s1600/yazyk-smailik.gif" alt="Смайлик показывает язык" width="20" height="21" />');
// :D
whichText = whichText.replace(/:D/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsSSjtudvGaGGB84UrTgoZpypjabNdBMJCjfY6L25_VEEN_Y1sSxgBYA2S0VaUohrcXVO4j5PuhIS30UurpnFyGi8_lHBLKRvDgCUDzMiKEl4z86mQr4JiK4UCU8mGN6JNzBMjmH3HUUS4/s1600/smeh-smailik.gif" alt="Смайлик смех" width="20" height="21" />');
// :$
whichText = whichText.replace(/:\$/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj09A-eyvsjzgn_R3k4bFrvtLm-QMAtKtrRFqX9vy-G3Wd7C28-77qBsl7Kp6tVPBMYPYYNvaiKWNCODae-JeW-eBayakhjG1syZFjdubbr9LsGX9W2w8n1MSgJH_NNZxOtR6nQnVtxnXwG/s1600/stesnitelnost-smailik.gif" alt="Смайлик стеснительный" width="20" height="21" />');
// ;)
whichText = whichText.replace(/;\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid9ogVvE6YrWI68iWi3U8u02M9jSefffzlaUa3S50FlS0E6JLjqO909wKyOAeSZpDXfdKfWOS6EHo2CIkXn7vPqOKo1WxcW78YvbeaNCxUWN6blOboLVCFzWHIshMP_yjNQQQjCUy7v1FI/s1600/podmignut-smailik.gif" alt="Смайлик подмигивает" width="20" height="21" />');
// :G
whichText = whichText.replace(/:\G/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCBcj9bxdVQbedCO38MDFx7kKJKDTKJToXepAm7JN-IsQPC7LXBw6gJR4587vMhGHd9ZNSWe1LZvsA4K3Q2o7RcUJqvrSPM2lKLNFhcGuS5-xacgXDuJpitRtoPerKb16682gCKLtF7bLW/s1600/kukish-smailik.gif" alt="Смайлик кукиш" width="18" height="18" />');
// :X
whichText = whichText.replace(/:\X/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgLyfrNOOkZB3LdJ3lnoS-XM8WFP7FFNuUzsYuj9GS8k3I2fFPgwUtsyrpqVMajAtaRyl987O5JUPs5LjbRJ_0D2Va0WCF_UoKKyxDypvrYd2csdLZdU3zflWuDZ9_enF-bNWb3JBtSRbV/s1600/net-smailik.gif" alt="Смайлик не согласен" width="20" height="21" />');
// :o
whichText = whichText.replace(/:\o/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd5CRDiR4J7UmLt7GiKCt-ZBMVRy3Pmo05R7AaHjPEwQx1o9ZZAWTwEfs5O7QUM5QmzGa-sP5tb-2uPsfF0VuQGvq1FS-qhiqIvtbYGEGXzrgwqnVgcYEJAHazedj12Ppkbm3A7-tpg9b9/s1600/uh-ty-smailik.gif" alt="Смайлик ух-ты" width="20" height="21" />');
// :O
whichText = whichText.replace(/:\O/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqD2RHflXulP-J21jeNurN79k9eoPHco1YG4ptDK9TOqm4p5uuIXk2axLkXqOTovNPbG2ekD0sPhTw-40qH27iLCqjBHxGuk7-qh336LErOWLdling803YJuYulXoiRJ6iRqv_COiBSVp0/s1600/zevota-smailik.gif" alt="Смайлик зевает" width="20" height="20" />');
// :S
whichText = whichText.replace(/:S/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkRbjZnepRFq35fetB00voC1zoVW69GZ5cYCPmlh9u706YKOGMU33Pfh5ymUWwiN71qO96y-B1Vqmi4wrbRHSjgFDL5SYK3apwRC1v2MZnIo8XnEeDW9cmnMmPAHNmpG3NtFVC1ADiuPpd/s1600/strah-smailik.gif" alt="Смайлик боится" width="20" height="21" />');
bodyText.innerHTML = whichText;
}
//]]>
</script>
</b:if>
Код:
<b:if cond="data:comment.isDeleted">
<span class="deleted-comment"><data:comment.body></data:comment.body></span>
<b:else>
</b:else></b:if><br />
<data:comment.body>
<span class="interaction-iframe-guide">
</span></data:comment.body><br />
Меняем на:
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p expr:id='"combody-" + data:comment.anchorName'><data:comment.body/>
<span class='interaction-iframe-guide'/></p>
<script type='text/javascript'>
which = "combody-" + "<data:comment.anchorName/>";
smileyComment(which);
</script>
</b:if>
После строки:
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
Вставляем:
<center>
<table>
<tbody>
<tr>
<td colspan="10"></td><td colspan="3"></td>
</tr>
<tr>
<td><img alt="Смайлик улыбка" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu3ZeUPZd-1z-4y77OHdKh3pXdfNfUdlqvkFq3ZkSpy3OIEryYejZBRO8yDWUV0SiUVEgn2wdCpnZ-Sql5pqL6ki0tIm_IPSIWnF-2BbbNWEsX8mXdzcixyUACq3rFYRJgGzz2xgeYGGj7/s1600/ulybka-smailik.gif" width="21" />
</td>
<td><img alt="Смайлик плачущий" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNLskLkPH707n1Glh4cmKNRdBdnwQNvEYW1m_b0F7AVR_Jz0y2jxh4M8jwCUZCxAe1e56kajEcG_qs3wJD2hIVZKcOxzLGBnxFuRk6d1QzCr80xSKeMOT1o0ncrpY1t5z6DVfj3ZqC9CdN/s1600/plach-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик никак" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEETUyYUCmCYhbU0cWw0vUn5uqkYQfAPQty9BAtTPP_jvV19THB9RlszsAHxGPjoAsO1bLTqjBYiDuJYu0f7mdnjWPMlnGO7iVVy3Tb9sVwW6DdAxMrtoK13Da9CFfD849MvS5cMc3B6Pa/s1600/nikak-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик показывает язык" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu28FoQkpFDjkwM6xvq9zE_RlH156GtTvwgvYRZ3tKlOkIom8Z1CO_dAWNSKLJGUz-Yv66OYmhQ2px6SE7hKetmiw9mBGsaqLZ_JZs5pKRdAgUcsIhlMKAL8FuLnQnc_IWMQis06puGjYi/s1600/yazyk-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик смех" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsSSjtudvGaGGB84UrTgoZpypjabNdBMJCjfY6L25_VEEN_Y1sSxgBYA2S0VaUohrcXVO4j5PuhIS30UurpnFyGi8_lHBLKRvDgCUDzMiKEl4z86mQr4JiK4UCU8mGN6JNzBMjmH3HUUS4/s1600/smeh-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик стеснительный" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj09A-eyvsjzgn_R3k4bFrvtLm-QMAtKtrRFqX9vy-G3Wd7C28-77qBsl7Kp6tVPBMYPYYNvaiKWNCODae-JeW-eBayakhjG1syZFjdubbr9LsGX9W2w8n1MSgJH_NNZxOtR6nQnVtxnXwG/s1600/stesnitelnost-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик подмигивает" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid9ogVvE6YrWI68iWi3U8u02M9jSefffzlaUa3S50FlS0E6JLjqO909wKyOAeSZpDXfdKfWOS6EHo2CIkXn7vPqOKo1WxcW78YvbeaNCxUWN6blOboLVCFzWHIshMP_yjNQQQjCUy7v1FI/s1600/podmignut-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик кукиш" height="18" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCBcj9bxdVQbedCO38MDFx7kKJKDTKJToXepAm7JN-IsQPC7LXBw6gJR4587vMhGHd9ZNSWe1LZvsA4K3Q2o7RcUJqvrSPM2lKLNFhcGuS5-xacgXDuJpitRtoPerKb16682gCKLtF7bLW/s1600/kukish-smailik.gif" width="18" />
</td>
<td><img alt="Смайлик не согласен" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgLyfrNOOkZB3LdJ3lnoS-XM8WFP7FFNuUzsYuj9GS8k3I2fFPgwUtsyrpqVMajAtaRyl987O5JUPs5LjbRJ_0D2Va0WCF_UoKKyxDypvrYd2csdLZdU3zflWuDZ9_enF-bNWb3JBtSRbV/s1600/net-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик ух-ты" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd5CRDiR4J7UmLt7GiKCt-ZBMVRy3Pmo05R7AaHjPEwQx1o9ZZAWTwEfs5O7QUM5QmzGa-sP5tb-2uPsfF0VuQGvq1FS-qhiqIvtbYGEGXzrgwqnVgcYEJAHazedj12Ppkbm3A7-tpg9b9/s1600/uh-ty-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик зевает" height="20" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqD2RHflXulP-J21jeNurN79k9eoPHco1YG4ptDK9TOqm4p5uuIXk2axLkXqOTovNPbG2ekD0sPhTw-40qH27iLCqjBHxGuk7-qh336LErOWLdling803YJuYulXoiRJ6iRqv_COiBSVp0/s1600/zevota-smailik.gif" width="20" />
</td>
<td><img alt="Смайлик боится" height="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkRbjZnepRFq35fetB00voC1zoVW69GZ5cYCPmlh9u706YKOGMU33Pfh5ymUWwiN71qO96y-B1Vqmi4wrbRHSjgFDL5SYK3apwRC1v2MZnIo8XnEeDW9cmnMmPAHNmpG3NtFVC1ADiuPpd/s1600/strah-smailik.gif" width="20" />
</td>
</tr>
<tr>
<td>:)</td>
<td>:((</td>
<td>:(</td>
<td>:P</td>
<td>:D</td>
<td>:$</td>
<td>;)</td>
<td>:G</td>
<td>:X</td>
<td>:o</td>
<td>:O</td>
<td>:S</td>
</tr>
</tbody>
</table>
</center>
Изображение смайликов вы можете выбрать свои, заменив код рисунка, или воспользоваться предложенным вариантом. Удачи!
Источник ссылка
Если Вам понравился это пост, то вы можете подписаться на обновления блога по RSS,или получать новые материалы по e-mail:
Подписаться на:
Комментарии (Atom)