Blog Archive
-
▼
2010
(168)
-
▼
декабря
(49)
- Секреты Youtube (ютуб)
- ГМО: правда и ложь!
- Кнопки навигации вместо слов
- ТОП-10 известных научных фальшивок
- Заработок и продвижение сайтов с помощью биржи ссы...
- Про кино. "Игры разума" (A Beautiful Mind)
- ТОП-7 заброшенных чудес СССР
- Меню для блоггера
- Как сделать неподвижный пост сверху
- Меню для блога - проще некуда
- Как изменить HTML блоггера и виджет стена
- Волшебная пыльца
- Красота и только..
- Оборотни — это не выдумка
- Про кино."Начало"(Inception)
- Метаморфозы покера
- Названы пять признаков приближающейся смерти
- Про кино. "Остров проклятых"(Shutter Island)
- Аллен Карр Легкий способ бросить курить - читать о...
- Аллен Карр Легкий способ бросить курить - читать о...
- Топ-10 транспортных средств будущего (ФОТО)
- И так как же сделать фото-облако?
- Фото - облако блога
- Исходники флэш меню для сайта, блога
- Как вставить флеш в блоггер или блог
- Сайты где можно хранить файлы
- Кнопки вернее ссылки на ICQ, skype
- Как установить счетчик показа флагов посетителей н...
- Для хорошей учебы
- Курсовые работы по экономике, светотехнике, отчеты...
- ZAZ - Je veux
- Вставить музыку в блог и (флеш плеер)
- Счетчики для сайта, блога
- Французские ученые ускорили Интернет в 10 раз
- Ученые исследуют «мусорную воронку» в Тихом океане
- Тунгусская катастрофа — загадка века
- Почему флаг США развевался на Луне?
- Девочка больше 10 лет прожила с двумя сердцами
- Итальянские ученые нашли скелет вампира
- Ученые вплотную подошли к разгадке тайны смерти че...
- Историк раскрыл загадку Джека-Потрошителя
- Апокалипсис не остановить
- Все такси Белоруссии
- Все такси Украины
- Все такси России
- Как убрать строку "Подписаться на: Сообщения (Atom...
- Интернет-зависимость
- Семь загадок медицины
- Инструменты для оптимизации графики
-
▼
декабря
(49)
Как убрать строку "Подписаться на: Сообщения (Atom)" внизу блога и скрыть или вернуть панель navbar
Надо вставить маленькую строку в код. Для этого переходим к дизайну, затем изменить Html. Обязательно Сохраните копию шаблона, прежде чем вносить в него изменения.
Так вот, в данном случае строку надо вставить точно так же как показано на картинке.
Что бы находить скрипты используйте ctr+f появится окошко поиска в которое и вставьте скрипт который хотите найти.
Я поставил её сразу после строки для скрытия navbar-а (#navbar-iframe.......)
А строку надо вставить эту:
После этого ненужная нам ссылка внизу блога исчезнет.
Далее как же убрать панель navbar: для этого копируем
перед тегом:
или после этого тега зависит от шаблона.
Можно сделать так, чтобы navbar не было видно, но при наведении на место его фактического расположения он появлялся бы. Для этого аналогично тому, что написано выше, вставляем следующий код:
<b:section class='sidebar' id='sidebar' preferred='yes'>
сразу перед ним необходимо вставить следующий скрипт:
<div align='right'><span class='item-control blog-admin'>
<h2>панель управления</h2>
<p><a href='http://draft.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX'>Новая статья</a> |
<a href='http://draft.blogger.com/blog-options-basic.g?blogID=XXXXXXXXXXXXXXXXXXX'>Настройки</a><br/>
<a href='http://draft.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXXX'>Дизайн</a> | <a href='http://draft.blogger.com/html?blogID=XXXXXXXXXXXXXXXXXXXX'>HTML</a> | <a href='http://draft.blogger.com/moderate-comment.g?blogID=XXXXXXXXXXXXXXXXXXX'>Комментарии</a><br/>
<a href='http://draft.blogger.com/logout.g'>Выход</a>
</p></span></div>
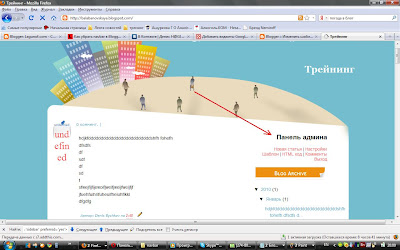
Вместо ХХХХХХХХХХХХХХХ в скрипте вам необходимо вставить ID вашего блога, так же здесь вы можете убрать ненужные вам элементы управления, либо переименовать их по желанию. После сохранения шаблона вы увидите что в правом верхнем углу появились настройки вашего блога. Выглядеть это будет примерно так:
Так вот, в данном случае строку надо вставить точно так же как показано на картинке.
Что бы находить скрипты используйте ctr+f появится окошко поиска в которое и вставьте скрипт который хотите найти.
Я поставил её сразу после строки для скрытия navbar-а (#navbar-iframe.......)
А строку надо вставить эту:
.feed-links {display: none; }
После этого ненужная нам ссылка внизу блога исчезнет.
Далее как же убрать панель navbar: для этого копируем
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
height: 0px;
visibility: hidden;
display: none;
}
этот код и вставляем
перед тегом:
]]›‹ /b:skin›
или после этого тега зависит от шаблона.
Можно сделать так, чтобы navbar не было видно, но при наведении на место его фактического расположения он появлялся бы. Для этого аналогично тому, что написано выше, вставляем следующий код:
Цитата:
| #navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)} #navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)} |
как на картинке:
После чего панель управления исчезнет с вашей страницы.
Если же вы хотите вернуть панель то для этого вам надо:
узнать свой BlogID. Увидеть ваш индивидуальный номер (BlogId) вы можете перейдя в режим написания статьи, в строке адреса в самом конце вы увидите содержание такого характера blogID=******************* , где вместо * у вас будут цифры, они то и есть ваш BlogID, скопируйте его в блокнот, они нам пригодятся.
Далее перейдите в дизайн вашего блога, затем изменить html и найдите следующую строчку:
<b:section class='sidebar' id='sidebar' preferred='yes'>
сразу перед ним необходимо вставить следующий скрипт:
<div align='right'><span class='item-control blog-admin'>
<h2>панель управления</h2>
<p><a href='http://draft.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX'>Новая статья</a> |
<a href='http://draft.blogger.com/blog-options-basic.g?blogID=XXXXXXXXXXXXXXXXXXX'>Настройки</a><br/>
<a href='http://draft.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXXX'>Дизайн</a> | <a href='http://draft.blogger.com/html?blogID=XXXXXXXXXXXXXXXXXXXX'>HTML</a> | <a href='http://draft.blogger.com/moderate-comment.g?blogID=XXXXXXXXXXXXXXXXXXX'>Комментарии</a><br/>
<a href='http://draft.blogger.com/logout.g'>Выход</a>
</p></span></div>
Вместо ХХХХХХХХХХХХХХХ в скрипте вам необходимо вставить ID вашего блога, так же здесь вы можете убрать ненужные вам элементы управления, либо переименовать их по желанию. После сохранения шаблона вы увидите что в правом верхнем углу появились настройки вашего блога. Выглядеть это будет примерно так:
Подписаться на:
Комментарии к сообщению (Atom)





Нет комментариев.
Отправить комментарий